pagament de factures:



Consulta. Mi Contrato.
Solicitud 294396908 factura amb cobrament 26 agost 2025

pagament de factures:



Solicitud 294396908 factura amb cobrament 26 agost 2025
Midea Multi Split Inverter R32
Midea Xtreme Save Pro model: 35(12)N8I
Clar que sí, Miquel! El Midea Xtreme Save Pro 35(12)N8I és un split mural 1×1 molt eficient i pensat per a estalvi energètic i confort. Aquí tens les seves característiques principals:
| Paràmetre | Valor |
|---|---|
| Potència frigorífica | 3,52 kW (~3.000 frigoríes) |
| Potència calorífica | 3,81 kW |
| Consum en fred | 1.004 W |
| Consum en calor | 969 W |
| Eficiència energètica | A+++ (fred) / A+ (calor) |
| Refrigerant | R32 (més ecològic i eficient) |
| Soroll mínim (interior) | 22 dB(A) |
| Caudal d’aire (int.) | 310/370/520 m³/h |
| Control WiFi | Compatible amb app Midea i assistents de veu |
| Funcions especials | Modo Economic, autolimpieza, filtre de carbó actiu, Proactive Pure |
| Dimensions unitat interior | 835 × 295 × 208 mm / 8,7 kg |
| Dimensions unitat exterior | 765 × 555 × 303 mm / 26,4 kg |
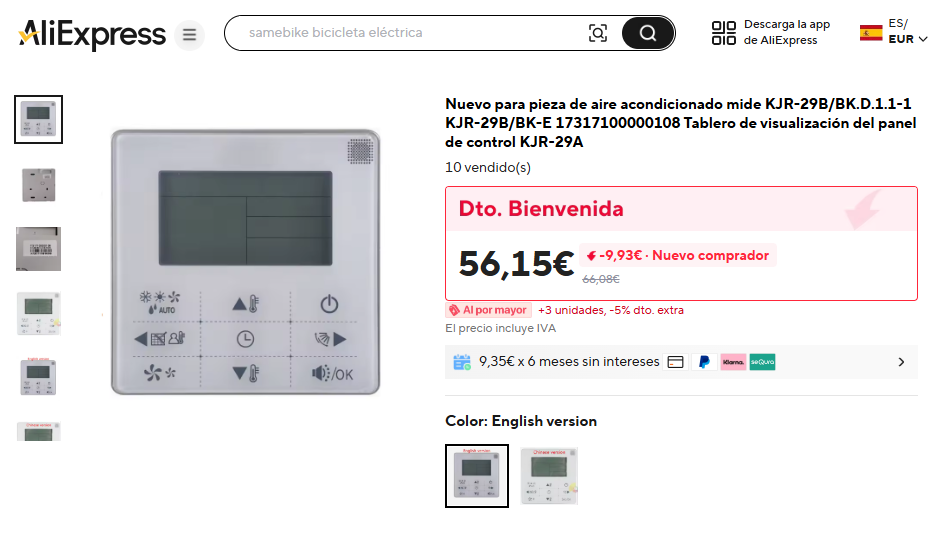
dues màquines exteriors independents, no cal el mòdul CCM-03. Cada màquina pot funcionar amb el seu termòstat mural, i el model KJR-29B/BK-E és totalment adequat per a aquesta funció.
| Màquina | Tipus | Termòstat compatible |
|---|---|---|
| Màquina 1 | 2×1 (una exterior amb dos splits) | KJR-29B/BK-E (controla els dos splits alhora) |
| Màquina 2 | 1×1 (una exterior amb un split) | KJR-29B/BK-E (controla el seu split) |

Els equips d’aire condicionat Split amb el gas ja instal·lat, com el model MUNDOCLIMA MUPR-12-H11, ofereixen una sèrie d’avantatges molt pràctics per a la instal·lació i l’ús domèstic. Aquí tens un resum dels punts clau:
Si estàs pensant en comprar-ne un, et puc ajudar a comparar models o buscar opcions que s’ajustin al teu pressupost i necessitats. Vols que et recomani alguns?
C:\Users\urte\AndroidStudioProjects\00sapi_ttsS:\AndroidStudioProjects\00sapi_ttsS:\AndroidStudioProjects\00sapi_tts00sapi_tts de C:\Users\urte\AndroidStudioProjects\S:\AndroidStudioProjects\ic_launcher (per substituir la icona actual)S:\AndroidStudioProjects\00sapi_ttsVols que t’expliqui algun pas amb més detall? O tens alguna imatge d’altaveu personalitzada que vulguis utilitzar?
| 🧭 Apartat | 📘 Què mostra |
|---|---|
| Project | Vista general del projecte amb carpetes reals (carpeta res/ values-> nom projecte |
| Packages | Agrupa fitxers per package (més útil per Java/Kotlin) |
| Project Files | Tots els fitxers incloent ocults i de configuració |
| Production | Fitxers que es compilen (activitats, fragments, etc.) |
| Tests | Fitxers de proves unitàries o d’integració |
| Project Source Files | Fonts del projecte (codi font, layouts…) |
| Project Non-Source Files | Recursos i configuració (manifest, icones…) |
| Open Files | Fitxers oberts actualment a l’editor |
| Scratches and Consoles | Notes temporals, proves ràpides, scripts… |
| Android | Vista més clara: mostra només el contingut rellevant |
Crear una app Android que:
Qwen3-Coder
Perfecte! Et guiaré pas a pas per crear una app Android que carregui la calculadora web en un WebView amb els requisits que has especificat.
com.example.calculadorawebviewA AndroidManifest.xml, afegeix el permís d’Internet abans de l’etiqueta <application>:
xml
<uses-permission android:name="android.permission.INTERNET" />Substitueix el contingut de MainActivity.kt amb aquest codi:
kotlin
package com.example.calculadorawebview
import android.os.Bundle
import android.view.View
import android.webkit.WebChromeClient
import android.webkit.WebView
import android.webkit.WebViewClient
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.viewinterop.AndroidView
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Amaga la barra d'estat (pantalla completa)
window.decorView.systemUiVisibility = (
View.SYSTEM_UI_FLAG_IMMERSIVE
or View.SYSTEM_UI_FLAG_LAYOUT_STABLE
or View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
or View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
or View.SYSTEM_UI_FLAG_FULLSCREEN
)
setContent {
WebViewApp()
}
}
}
@Composable
fun WebViewApp() {
AndroidView(
factory = { context ->
WebView(context).apply {
webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(
view: WebView?,
url: String?
): Boolean {
// Carrega totes les URLs dins del mateix WebView
return false
}
}
webChromeClient = WebChromeClient()
settings.javaScriptEnabled = true
settings.domStorageEnabled = true
settings.mediaPlaybackRequiresUserGesture = false
// Carrega la URL sense barra d'adreces
loadUrl("https://www.beseit.net/calculadora/")
}
},
modifier = Modifier.fillMaxSize()
)
}A app/src/main/res/values/strings.xml, canvia el nom:
<resources>
<string name="app_name">Calculadora</string>
</resources>Per assegurar que sempre sigui pantalla completa, afegeix això a themes.xml:
A app/src/main/res/values/themes.xml:
xml
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.CalculadoraWebView" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
</style>
</resources>L’app:
Un cop verificat això, ja pots executar l’app al teu dispositiu Xiaomi i hauria de mostrar la calculadora web en pantalla completa! 📱
Per a reflectir la Pantalla del Xiaomi a windows 11:
PS C:\WINDOWS\system32> C:\Users\urqte\Desktop\scrcpy-win64-v3.3.1\scrcpy.exe
C:\Users\urqte\Desktop\scrcpy-win64-v3.3.1\scrcpy.exe
PS C:\WINDOWS\system32> C:\Users\urqte\Desktop\scrcpy-win64-v3.3.1\scrcpy.exe
scrcpy 3.3.1 https://github.com/Genymobile/scrcpy
INFO: ADB device found:
INFO: –> (usb) 1472b067 device 24115RA8EG
C:\Users\urqte\Desktop\scrcpy-win64-v3.3.1\scrcpy-server: 1 file pushed, 0 skipped. 37.5 MB/s (90788 bytes in 0.002s)
[server] INFO: Device: [Xiaomi] Redmi 24115RA8EG (Android 15)
INFO: Renderer: direct3d
INFO: Texture: 1224×2712
El que vols fer és duplicar o emular un dispositiu físic Android a Android Studio, és a dir, crear una imatge de dispositiu (AVD – Android Virtual Device) que reflecteixi les característiques del teu dispositiu real. Això és útil per provar l’aplicació en un entorn que simula exactament el teu mòbil o tauleta.
A continuació t’explico pas a pas com fer-ho:
adb devicesSi el dispositiu apareix, està correctament connectat.
adb shell getpropPots guardar aquesta informació si vols crear un AVD molt fidel.
Per fer un AVD encara més fidel:
adb shell getprop ro.product.model
adb shell getprop ro.build.version.sdk
adb shell getprop ro.product.manufacturerUn cop creat, pots:
Si el que vols és veure la pantalla del dispositiu físic dins l’ordinador (com duplicar la pantalla), pots utilitzar eines com:
Aquestes eines et permeten mirar i controlar el dispositiu des de l’ordinador, però no creen un AVD.
| Pas | Acció |
|---|---|
| 1 | Connectar dispositiu amb depuració USB activada |
| 2 | Obtenir propietats amb adb |
| 3 | Crear un nou AVD amb característiques similars |
| 4 | Ajustar paràmetres avançats si cal |
| 5 | Provar l’emulador |
Si vols, puc ajudar-te a crear un AVD específic amb les dades del teu dispositiu. Només digues-me la marca, model i versió d’Android!
Vols que t’ajudi a crear un AVD per un dispositiu concret?
no
Entrar a Xiaomi 14 com desenvolupador
comparació entre el Xiaomi 14T Pro i el Redmi Note 14 Pro+:n
| Característica | Xiaomi 14T Pro | Redmi Note 14 Pro+ |
|---|---|---|
| Processador | MediaTek Dimensity 9300+ (gama alta, 4 nm) | Snapdragon 7s Gen 3 (gama mitjana, 4 nm) |
| Pantalla | AMOLED 6,67″, 144 Hz, resolució 1.5K | AMOLED 6,67″, 120 Hz, resolució 1.5K |
| Càmera principal | 50 MP (amb òptica Leica) + 50 MP tele + 12 MP UW | 200 MP (global) o 50 MP + tele (Índia/China) |
| Zoom òptic | 2.6× teleobjectiu | Només a les versions Índia/China (2.5×) |
| Bateria | 5.000 mAh, càrrega 120 W + 50 W sense fils | 5.110–6.200 mAh, càrrega 90 W, sense sense fils |
| Carrega sense fils | ✅ Sí, fins a 50 W | ❌ No |
| Memòria/RAM | Fins a 32 GB RAM, 1 TB emmagatzematge UFS 4.0 | Fins a 16 GB RAM, 512 GB UFS 3.1 |
| Connectivitat | Wi-Fi 7, Bluetooth 5.4, NFC, infraroigs | Wi-Fi 6/6E, Bluetooth 5.4, NFC, infraroigs |
| Resistència a l’aigua | IP68 | IP68 |
| Preu aproximat | Des de 799 € (Europa) | Des de 479 € (segons regió) |
Si vols que et recomani quin et convé segons el teu ús concret (fotografia, jocs, treball, etc.), només cal que m’ho diguis!
Redmi Note 14 Pro+ 5Gxiomi especificacions tecniques
Xiaomi-Redmi-Note-14-Pro-5G-Especificaciones-tecnicasResum de les especificacions del Xiaomi Redmi Note 14 Pro+ 5G
Inclou funcions AI integrades com Circle to Search, Google Gemini, AI Interpreter, AI Notes, AI Recorder, AI Subtitles, AI film, IA per editar imatges (mi.com)
Entrar a Xiaomi 14 com desenvolupador
Perfecte! 🎯
Vols connectar el teu Xiaomi 14 com a dispositiu de desenvolupament per veure la seva pantalla a Windows 11 (i potser utilitzar Android Studio o una eina similar per projectar-la). Aquí tens les instruccions pas a pas per fer-ho correctament.
⚠️ Si tens MIUI 14 o superior, pot sortir un avís de seguretat:
- Ves a Ajustos → Privacitat → Anàlisi de seguretat → Depuració USB i activa-ho.
Tens varies opcions, sense necessitat d’Android Studio:
És l’eina més recomanada per projectar la pantalla del mòbil a l’ordinador.
scrcpy-win64-vx.x.zipC:\scrcpy) scrcpy.exe🔹 Pots controlar el mòbil des de l’ordinador (tocar, escriure, etc.).
Si vols usar Android Studio:
⚠️ Android Studio és pesat, però útil si desenvolupes apps.
⚠️ El mirroring de pantalla només funciona amb Samsung de forma nativa.
Xiaomi no és compatible directament, però pots usar Scrcpy com a alternativa.
A vegades Windows no reconeix el Xiaomi. Solució:
| Pas | Acció |
|---|---|
| 1 | 7 clics a “Número de compilació” per activar desenvolupador |
| 2 | Activa “Depuració USB” a Opcions de desenvolupador |
| 3 | Connecta el mòbil amb USB |
| 4 | Accepta el permís de depuració al mòbil |
| 5 | Usa Scrcpy per veure i controlar la pantalla a Windows |
Pots crear un fitxer iniciar.bat dins de la carpeta scrcpy amb:
@echo off
scrcpy.exe --max-size 1080 --bit-rate 2M
pauseAixí pots obrir Scrcpy amb un doble clic.
Si vols, et puc donar instruccions per descarregar-lo o fins i tot preparar-te un ZIP amb tot inclòs.
Només cal que em diguis:
👉 “Sí, prepara’m un ZIP amb Scrcpy ja configurat”
Amb aquest mètode, tindràs la pantalla del Xiaomi 14 a Windows 11 en menys de 5 minuts.
Scrcpy és la millor opció per a la majoria d’usuaris.
Aquest és el mètode més bàsic i sense programació :
⚠️ Aquest mètode no permet personalitzar la icona, però funciona bé per a ús personal o bàsic.
Aquest és el mètode més senzill per personalitzar la icona , sense cap codi complex.
favicon.ico (ja et puc ajudar amb això).1
<head> del teu index.php:html
1
<link rel=”icon” href=”/00-sapi_tts/favicon.ico” type=”image/x-icon”>
✅ Això farà que el navegador mostri aquesta icona a la pestanya i, en alguns casos, a la pantalla d’inici.